Data Privacy
As a global organization, CFA institute must comply with the EU’s General Data Protection Regulation (GDPR). GDPR will be actively enforced beginning 25 May 2018. CFA Institute is applying GDPR requirements to all CFA Institute audiences unless the Global Data Privacy Officer determines that there is clear evidence that a resource is not intended for or used by residents of the EU.
GDPR specifically protects person-related data of an identified or identifiable individual, including
- Identifying information such as name, address, and ID numbers
- Location, IP addresses, and cookie data
- Other protected data such as racial or ethnic data, political opinions, sexual orientation, health, genetic, and biometric data
As provided in the CFA Institute Data Protection by Design and Data Protection Impact Assessment Policy and Procedure, an assessment of personally identifying information use must be conducted as part of kickoff activities for every new project at CFA Institute.
All vendors who handle individual personal data for CFA Institute are required to be in compliance with GDPR unless otherwise approved in advance by the Global Data Privacy Officer and the Chief Information Security Officer.
Informed Choices
Requirement: Tracking Alert
Users must have a clear understanding of the kinds of tracking a site engages in. Consent to tracking must be “freely given, specific, informed, and unambiguous.” Users must be able to opt out of non-functional tracking at any time.
What We're Doing
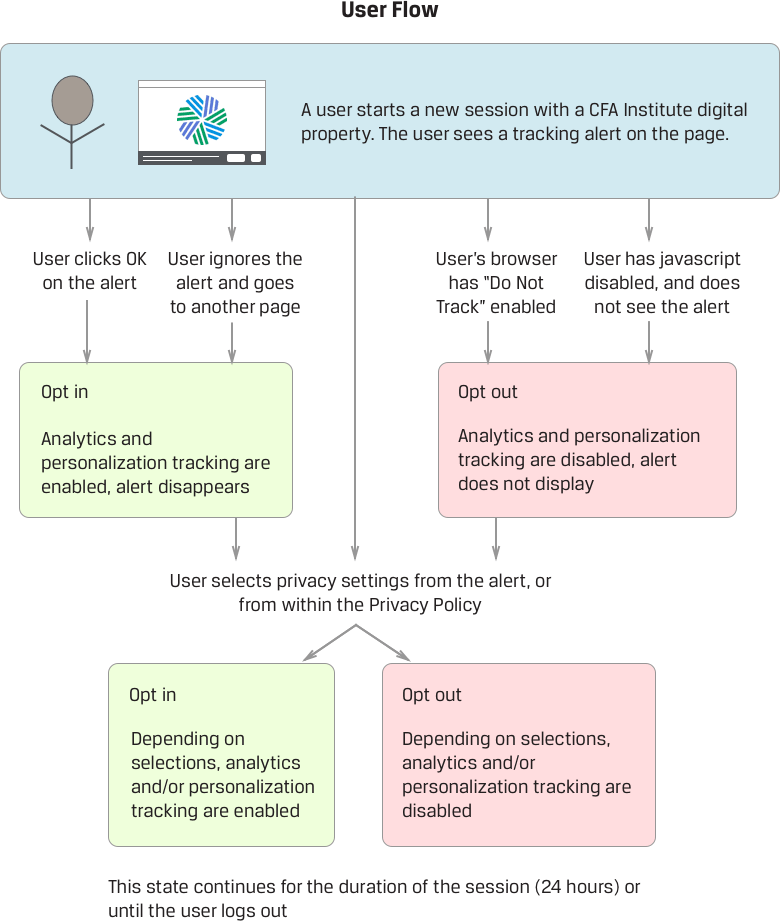
Upon accessing a CFA Institute site, users are shown a tracking notification. The user must be allowed to opt in or out of tracking at every new session. For the purposes of GDPR, we are treating a session as 24 hours.
The user can
- Ignore or close the notification, which is treated as opting in to tracking
- Select a button which allows them to control specific privacy settings
If the user’s browser is set to “Do Not Track,” this is treated as opting out of all tracking, and the user is not shown the notification. If the user’s JavaScript does not load, the user cannot see the alert, and is treated as having opted out.
The Privacy Settings control clearly explains the difference between the different types of tracking and lets the user choose which to allow. If a specific type of tracking is not present, the user does not need to be asked to opt in or out of it.
- Functional tracking. Tracking or cookies that are necessary for basic site functionality are always allowed, but the user must be made aware of them
- Analytics tracking. The user should be able to opt in or out of analytics
- Personalization. The user should be able to opt in or out of site personalization
The Privacy Settings control is also available at all times from the Privacy Policy page.

Transparency
Requirement: General Privacy Policy
Users will be able to review a general description of the types of data we collect and what we do with it.
What We're Doing
The data inventory will be added to the Privacy Policy, and users will be directed to view it.
Requirement: Right of Access
Users can request an inventory of the types of data we have collected specific to that user. This will produce an inventory of the data types only, not the specific data values. For example, the right of access will tell a user that we have captured their mailing address, but not what the mailing address is.
What We're Doing
If a user requests access to the types of data we have stored for them, we will provide it. Requests will be channeled through the Global Contact Center, and users will receive either a response within 30 days, or an update explaining that the process may take an additional 30 days (for 60 days total).
Requirement: Right of Portability
Users can request a copy of all data (types and specific values) that they have previously provided to us.
What We're Doing
All requests for "data portability" will be channeled through the Global Contact Center, and users will receive either a response within 30 days, or an update explaining that the process may take an additional 30 days (for 60 days total). Data will be pulled by IT Ops, and the request will be reviewed by the CFA Institute Global Data Protection Officer, who will sign off. The user’s information will be sent to them on removable media.
Some information is confidential and cannot be shared.
Requirement: Right of Rectification
Users can request for incorrect data to be rectified.
What We're Doing
All requests for data rectification will be handled by existing update procedures (I.e., self-service through the online / mobile sites or through the Global Contact Center). Users can remediate most of their current data through the Account dashboard.
Requirement: Data Breach Notification
All data breaches must be reported to Supervising Authorities. Users must be informed of a data breach within 72 hours if it results in a high risk to their rights and freedoms.
What We're Doing
See the Incident Response Plan for details.
The Right to Be Forgotten
Requirement: Data Deletion
Users can request deletion of personal data.
What We're Doing
All requests for data deletion will be channeled through the Global Contact Center, and users will receive either a response within 30 days, or an update explaining that the process may take an additional 30 days (for 60 days total). Data will be pulled by IT Ops, and the request will be reviewed by the Data Protection Officer, who will sign off on what can or cannot be deleted. The actual "deletion" will take place by anonymizing the data in the system such that it cannot be tied back to the original person. The user will then be informed of the completion of the anonymization.
Some types of data may not be deleted (e.g., exam results or professional conduct records), including data that proves we are following GDPR regulations.
Good Data Management
Requirement
Don't gather excess data. Unused data should be deleted.
What We're Doing
In general, requests for personal data should be minimized.
